고정 헤더 영역
상세 컨텐츠
본문
React는 Component 내부에서 state라고 하는 속성값을 가짐으로써,
rerender를 발생시키는 기준점으로 삼을 수 있다.
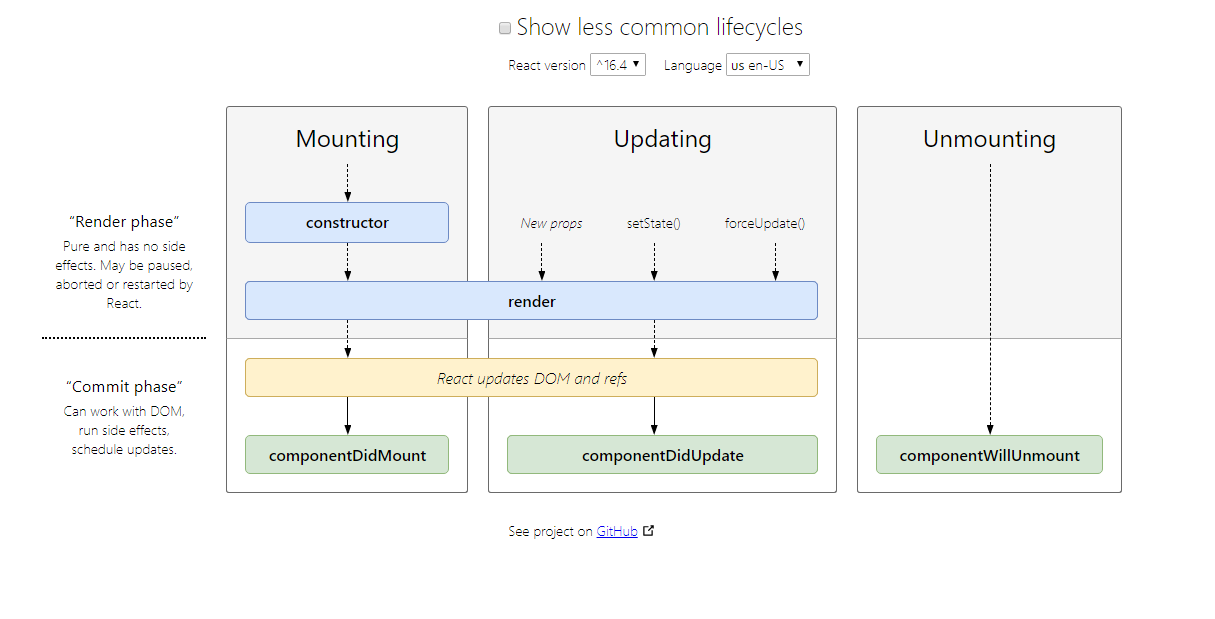
React의 Lifecycle을 생각해보았을 때,
어떤 state 값의 변화가 있을 경우, 새롭게 render를 하였던 것을 떠올릴 수 있다.
관리하는 state의 수가 몇 가지 안 되고,
component의 개수, 깊이가 적은 경우에는 props로 state 변경 및 갱신된 값을 넘겨주는 것이 별 것 아닌 것처럼 느껴질 수 있다.
하지만,
조금만 구조가 복잡해지면 이런 관리가 몇 배는 복잡해지는 것을 상상할 수 있을 것이다.
아래의 그림을 보면 redux라는 것이 있을 경우와 없을 경우를 비교할 수 있다.
redux를 통하여 state 관리가 얼마나 간편하고 직관적으로 가능할지 감이 올 것이다.
그래서, Redux가 뭐야?
각 componenet가 지니는 state를, component 자체가 아닌,
외부의 어떤 저장소(store)에서 보관하고, 관리하고, 또 변경사항이 있으면 component에 알려줄 수 있도록 하는 것이다.
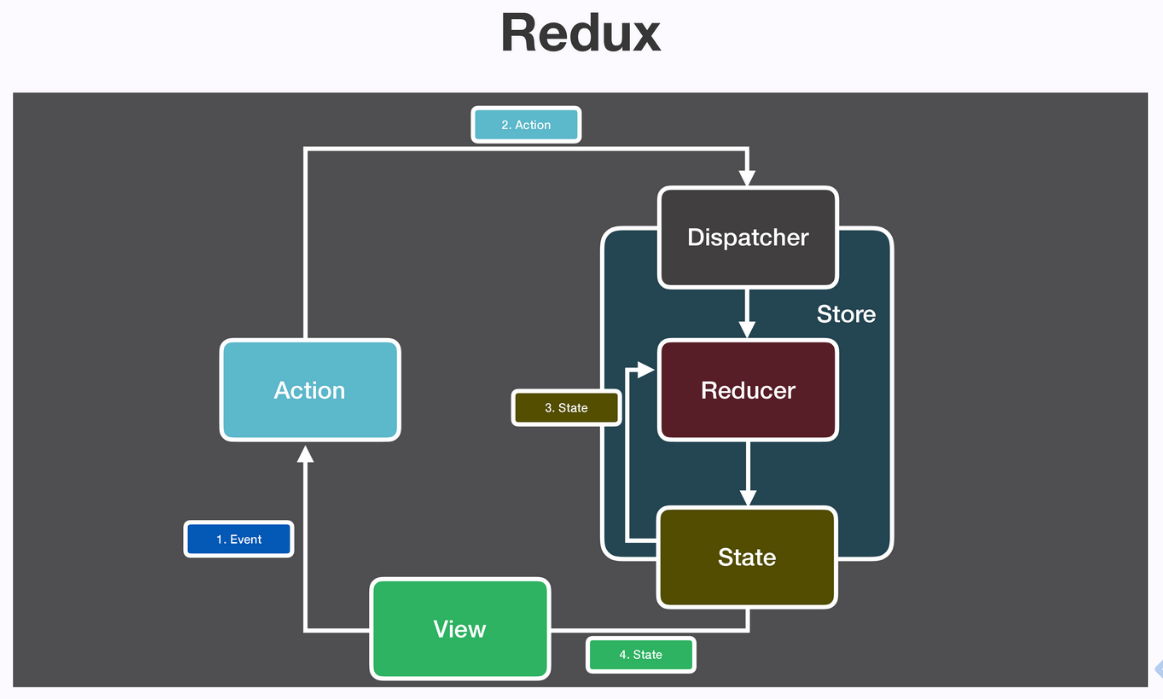
아래는 Redux가 가지는 구성의 기본적인 개념이다.
위의 기본 개념을 통해,
react와 redux 연동 시에 어떤 state 변화가 있을 경우의 흐름은 다음과 같다.
'Programming > React' 카테고리의 다른 글
| styled-components (0) | 2019.08.30 |
|---|---|
| service worker란? (0) | 2019.07.11 |
| React app 개발 시의 고려 사항 (0) | 2019.06.18 |
| recast.ly - React (0) | 2019.06.14 |
| checkpoints in react (0) | 2019.06.14 |





댓글 영역