고정 헤더 영역
상세 컨텐츠
본문
Immersive Response

어떤 intent에 대하여,
response로 어떤 웹앱으로 연결시킬 수 있도록 url을 주고,
state가 어떤 상태인지도 함께 알려줄 수 있다.
이 response는 JSON 형태로 오는 것 같다.
웹 앱에서 해야할 것

1. HTML + Javascript로 구성
2. canvas event callback을 선언한다.
3. canvas Javascript 라이브러리를 initialize
4. 게임의 state를 기반으로 웹 앱을 업데이트하는 로직을 커스텀한다.
- 유명한 프레임워크나 라이브러리에 대한 지원
- SPA를 추천한다
- Firebase hosting 지원
웹 앱 - index.html

1. CANVAS STYLESHEET : 참조를 통하여, 게임 실행 시 header 부분이 앱 이름과 x 표시로 고정된다.
2. CANVAS API : interactive canvas api를 사용할 수 있게 한다.
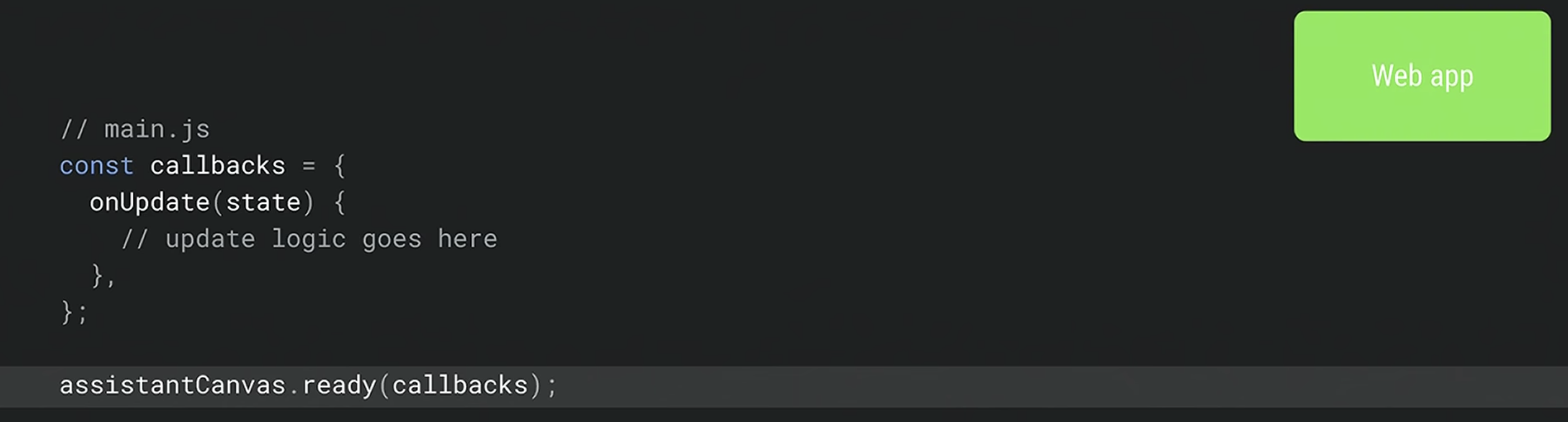
1) 웹 앱을 import, initialize할 떄 사용된다.
2) assistantCanvas instance가 API로의 접근을 제공한다.
3) ready method를 사용하여 immersiveResponse에 대한 콜백을 등록한다.
ex) 웹 앱 - main.js
Fulfillment Updates

1. intent fulfillment update를 다루기 위한 콜백 : onUpdate
2. JSON payload의 게임 state 포함
3. 새로운 state 값에 동기화하여 게임을 update 시키는 로직
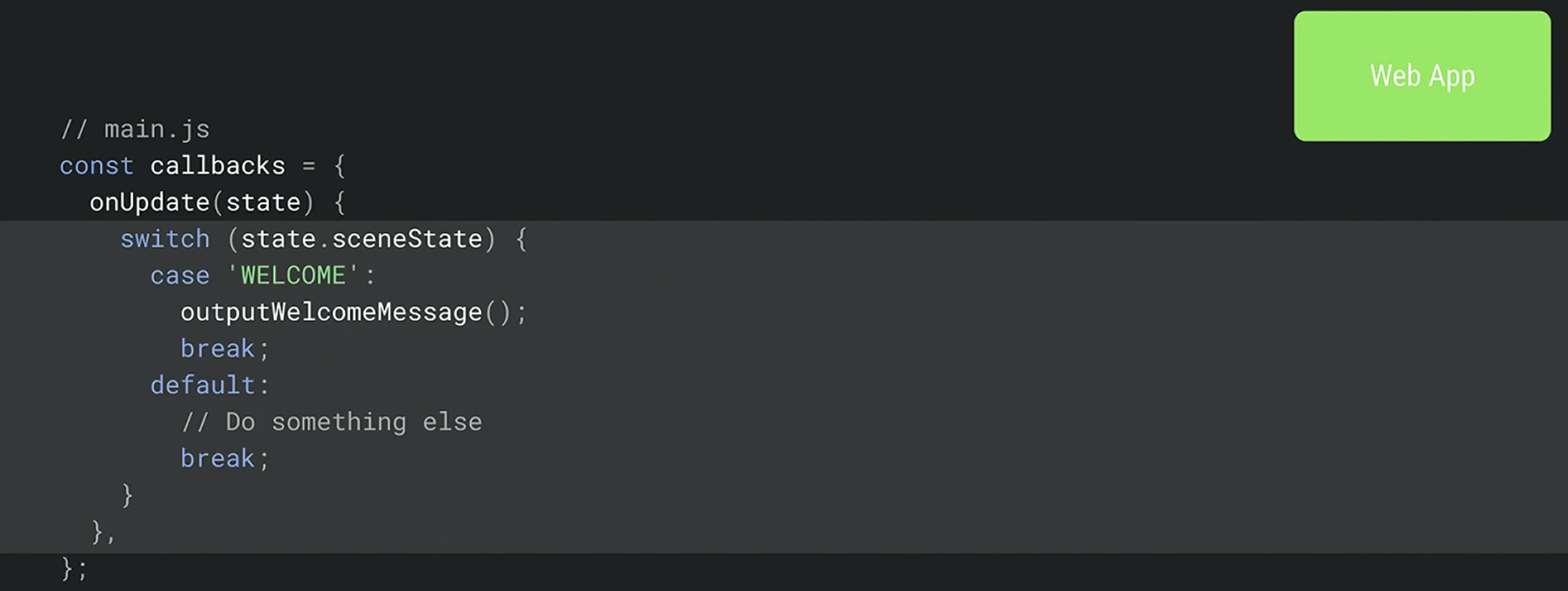
ex) 웹 앱 - main.js
1) 특정 state를 parameter로 받는 callback 함수.
2) immersive response로 전달받은 game state에 따라, 어떻게 render 시킬 지 결정한다.
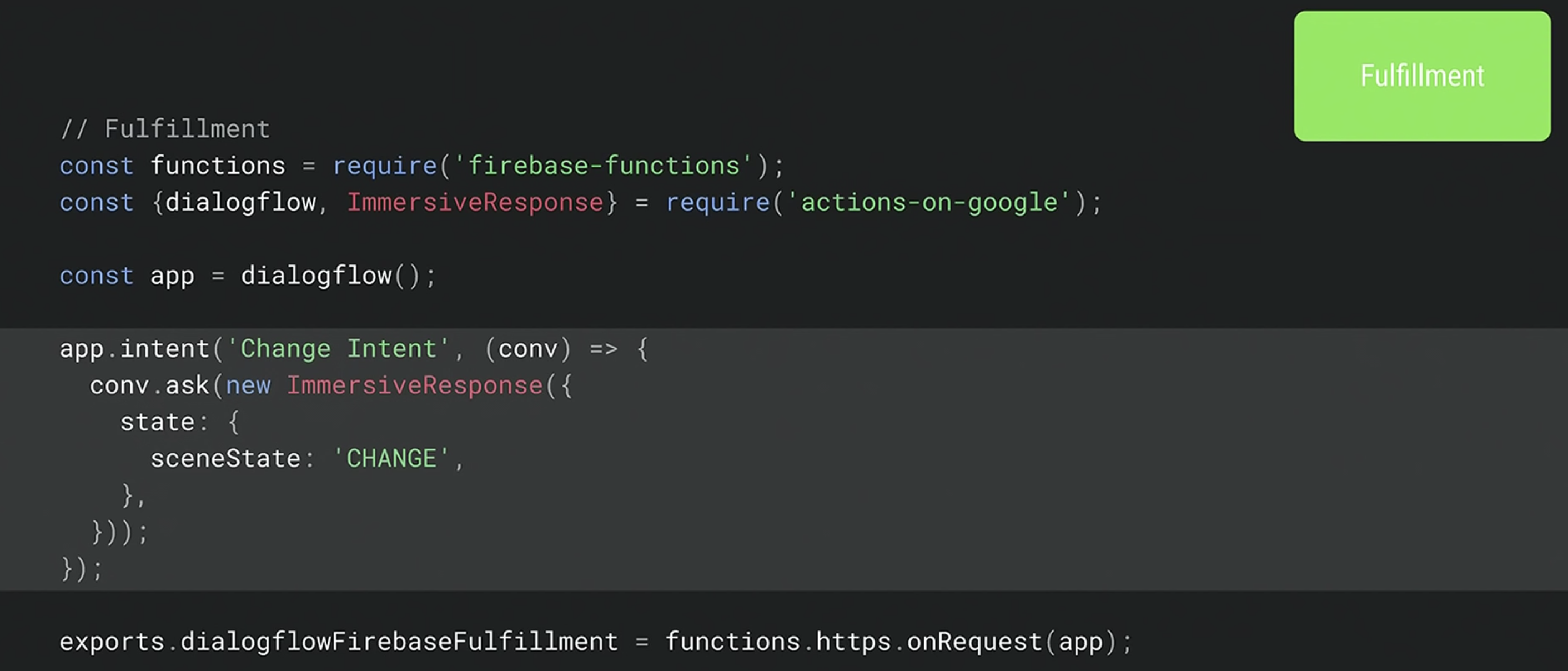
ex) fulfillment (channel-server 측 코드가 될 것으로 예상)
1) 처음의 코드에서 state의 sceneState만 'CHANGE'로 바뀐 상태이다.
2) 해당 state에 대하여 어떻게 render 시킬지를 앞으로 정의해본다.Triggering Intents

1. 웹 앱은 intent를 호출할 수 있다.
2. 사용자의 음성이나 키보드 입력을 제공하는 것과 유사하다.
3. 텍스트 쿼리를 전송한다 : sendTextQuery
4. 비동기적 intent 호출과 버튼에 대하여 유용하다.
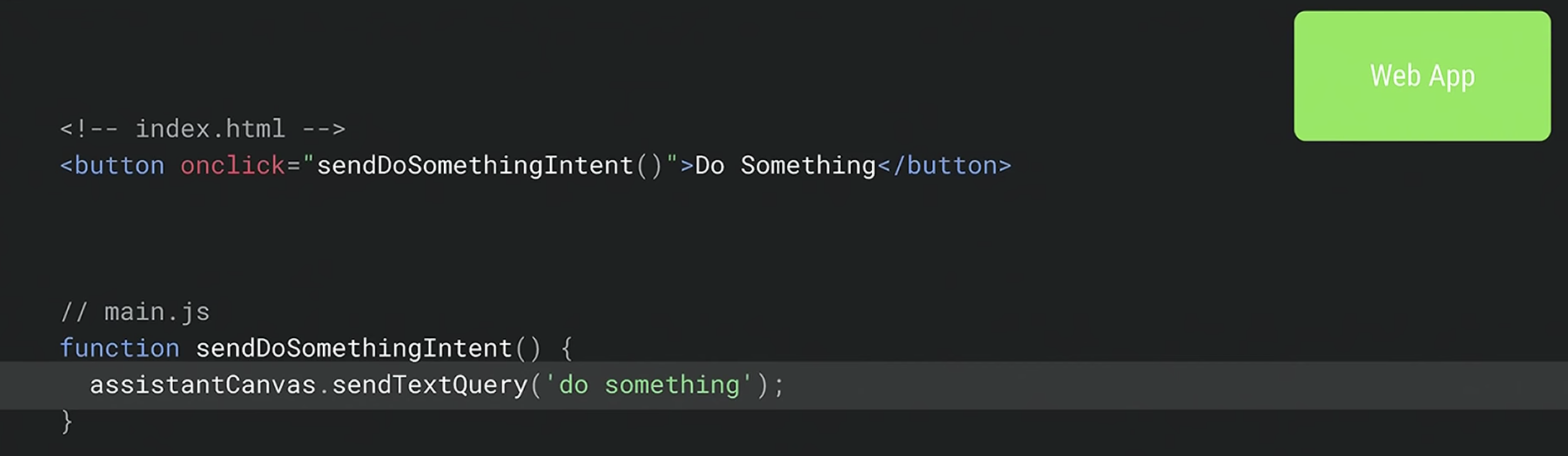
ex) 웹 앱 - index.html, main.js
1) index.html의 어떤 버튼을 클릭하면 sendDoSomethingIntent가 실행된다.
2) 이 때, assistantCanvas는 'do something'이라는 텍스트 쿼리를 전송한다.
3) 전송된 텍스트 쿼리는 dialogFlow의 intent와 같은 의미로 동작할 수 있다.assistant 상의 chip과 기능을 한다고 생각하면 될 것 같다.Syncing with Audio

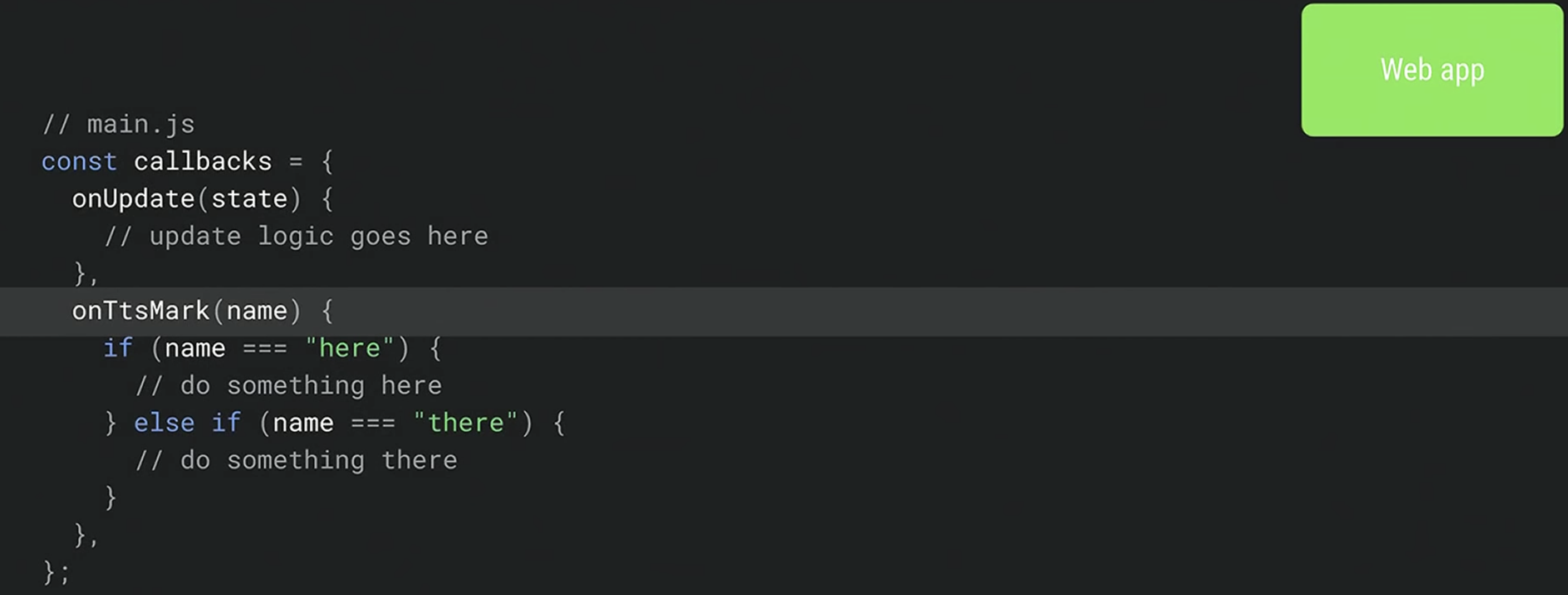
1. TTS 오디오를 게임 애니메이션과 동기화한다.
2. fulfillment로부터의 TTS 응답을 렌더한다.
3. 각각의 output의 완성에 대한 추적을 onTtsMark 콜백으로 할 수 있다.
4. 각각의 콜백 호출에서 애니메이션을 trigger 할 수 있다.
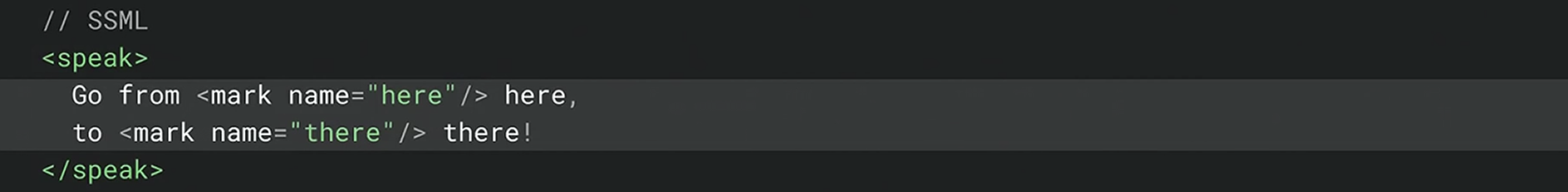
SSML mark
-> 특정 TTS에 대하여 mark하여 구별 후, 원하는 동작을 시킬 수 있다.
ex) SSML 예시

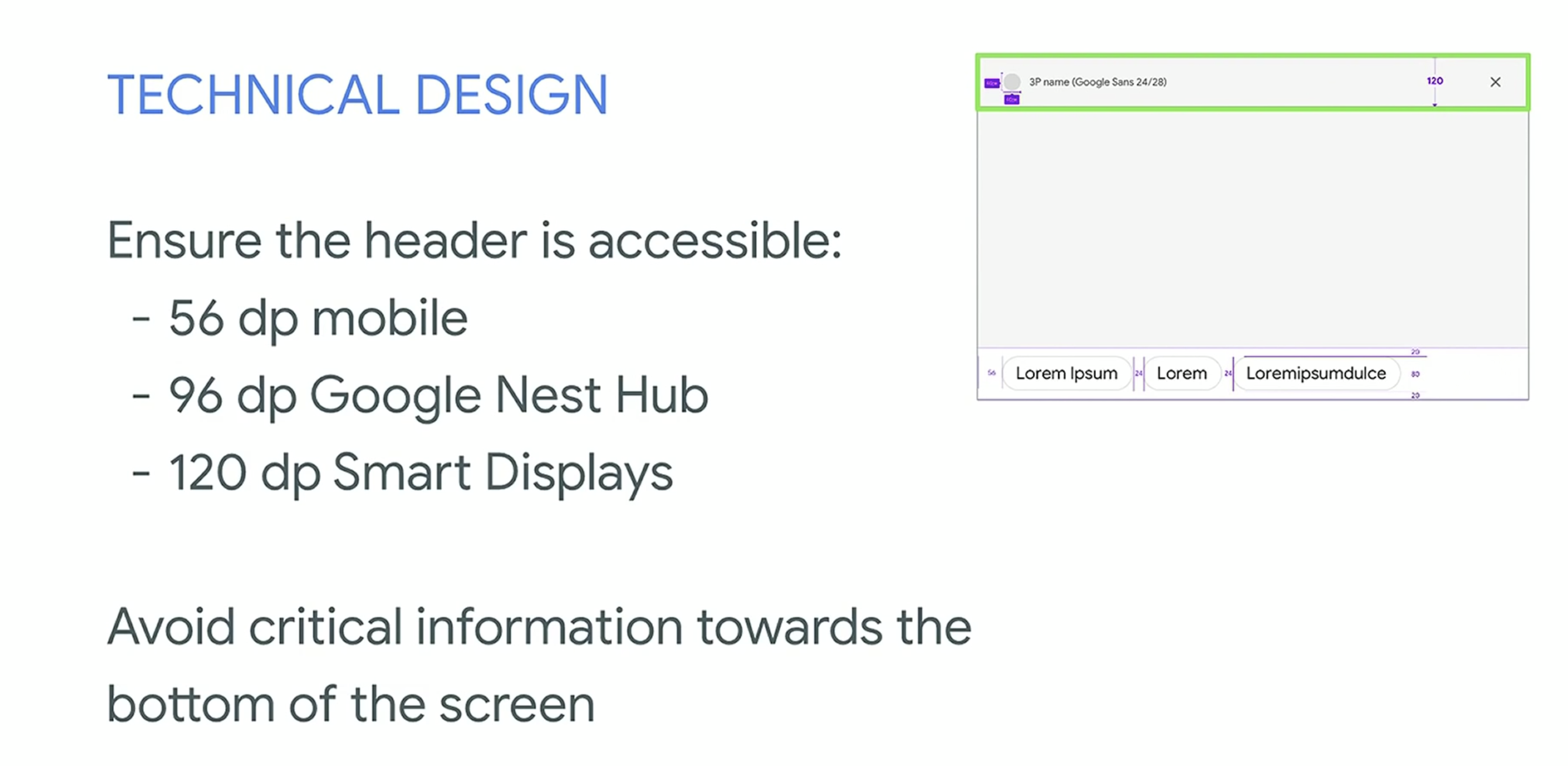
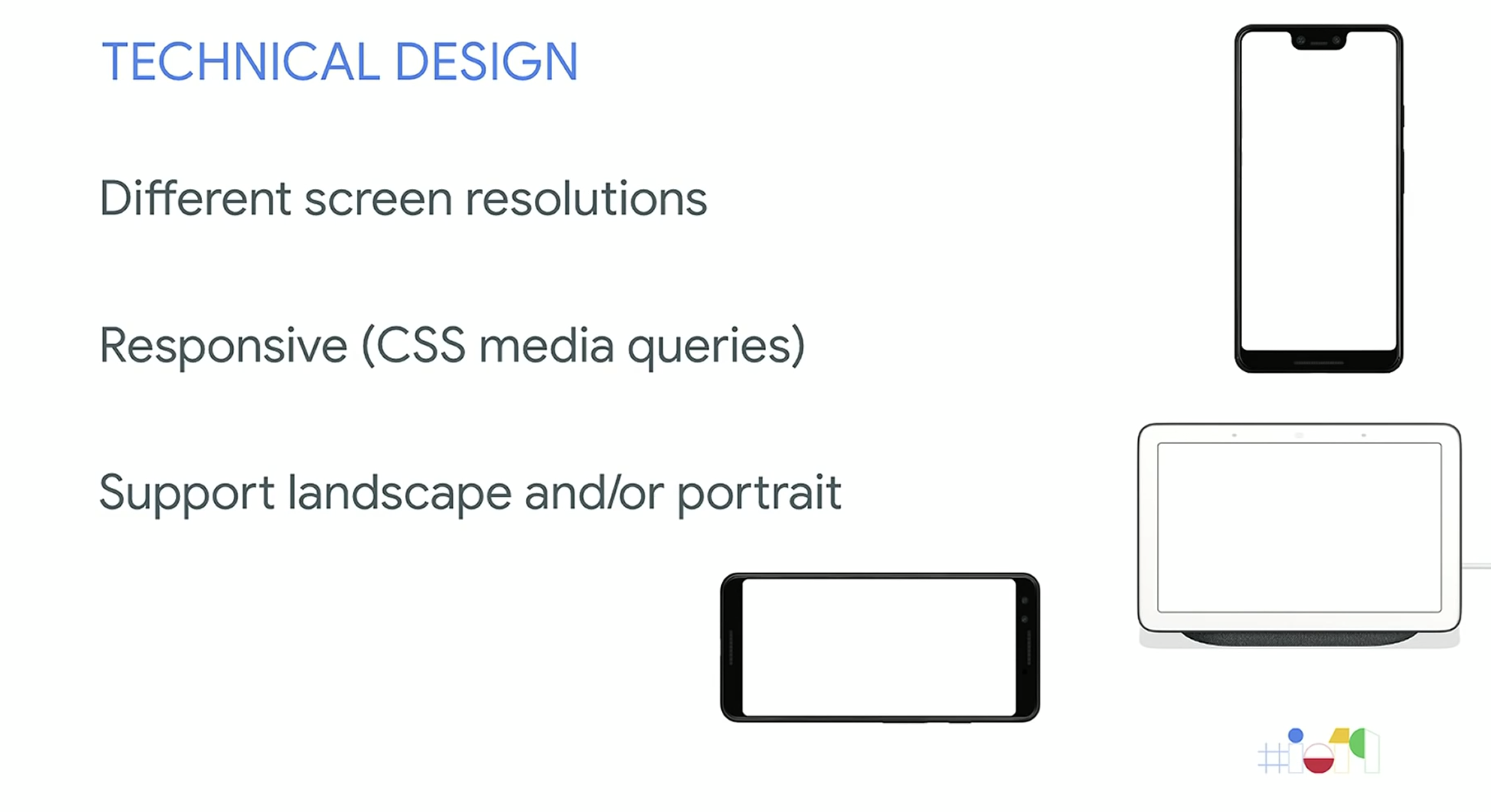
Technical Design
Header & Footer (chips)

1. 하단에는 chip을 사용할 수 있다.
2. 웹 앱의 view 하단이 가려질 위험이 있으니 중요한 것은 중앙 하단에 넣지 않도록 주의한다.Resolutions

다양한 해상도와 비율을 가진 디스플레이에 반응하기 위하여, 선호하는 라이브러리를 사용하거나 미디어쿼리를 사용한다.Input

1. 음성 또는 키보드 입력
2. 미디어 요소
3. 웹 훅(webhook)에서 로직 유지웹 앱에 대한 기술적 한계

1. 데이터의 로컬 스토리지가 없다. 대신 fulfillment에 존재하는 API 사용 가능(?) - 23:33
2. 팝업이나 모달 없다.
3. origin set이 null - AJAX call이나 static media에 대한 요청에 영향이 있을 것이다.
4. 하드웨어 호환성이 제한적Sample Action

'Programming > Mindchain' 카테고리의 다른 글
| 190730 (0) | 2019.07.30 |
|---|---|
| 190729 (0) | 2019.07.29 |
| Google Assistant - Interactive Canvas (sample action) (0) | 2019.07.26 |
| Google Assistant - Interactive Canvas (Intro) (0) | 2019.07.26 |
| props와 webpack의 필요성 (0) | 2019.07.25 |





댓글 영역