고정 헤더 영역
상세 컨텐츠
본문
vue js를 사용하여 SPA를 만들 때 아주 유용한 라이브러리이다.
코어 라이브러리와 함께 공식적으로 지원되고 있다.
설치
npm install vue-router 라우터
Vue의 라우터는 기본적으로 "Root URL"/#/"router" 의 이름 구조로 되어 있다.
만약 #을 없애고 싶을 땐 mode 속성을 아래처럼 추가하면 된다.
new VueRouter({
mode: 'history'
})
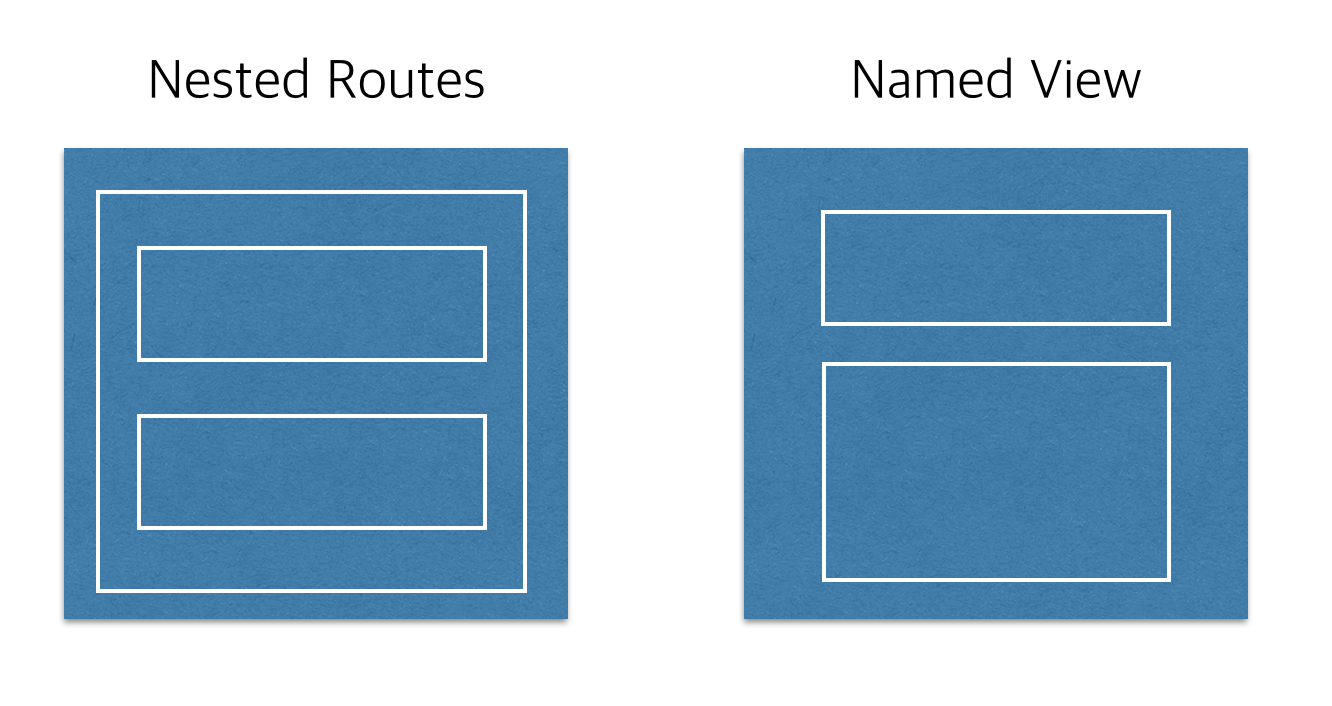
Nested Routers
nested router를 이용하면, 라우터를 통하여 화면 이동 시에 지정된 하위 컴포넌트를 표시할 수 있다.
nested routing을 상하위 컴포넌트가 부모-자식 컴포넌트 관계의 형태를 가진다.
//example.com/
<div id="app">
<router-view></router-view>
</div>
//example.com/route
<div>
<p>Routed Component render</p>
<app-header></app-header>
</div>
//example.com/route에 접속 시, Main component와 Header component 모두 표시된다.
{
path: '/route',
component: Main,
children: [
{
path: '/',
component: Header
},
{
path: '/group',
component: Group
}
]
}
Named Views
특정 URL로 이동 시에 다수의 컴포넌트를 동시에 표시할 수 있는 방법이다.
<div id='app'>
<router-view name='namedHeader'></router-view>
<router-view name='namedGroup'></router-view>
</div>
{
path: '/route',
components: {
namedHeader: Header,
namedGroup: Group
}
}

'Programming > Vue' 카테고리의 다른 글
| “computed”와 “watch”- vue, vuex (0) | 2019.08.09 |
|---|---|
| "v-cloak" - vue (0) | 2019.08.09 |
| Global and Local components and EventBus - Vue (0) | 2019.08.06 |
| props static way & dynamic way - vue (0) | 2019.08.03 |
| Vue js Life cycle 라이프 사이클 (0) | 2019.08.01 |





댓글 영역