고정 헤더 영역
상세 컨텐츠
본문
props는 부모 컴포넌트가 자식 컴포넌트에게 어떠한 data를 내려주는 것을 말한다.
이 때, data는 다양한 형태의 값으로 넘겨줄 수 있다.
number, string 같은 primitive 값은 물론이고
function도 넘겨줄 수 있다.
props를 활용하면 컴포넌트 간 관계를 명확히 하여,
각 상태에 따라 원하는 동작을 할 수 있게 만들 수 있다.
하지만 props 개수가 많아지고
컴포넌트의 구조가 복잡해질수록 props만으로는 해결이 되지 않는 경우가 발생한다.
간단한 예시를 통하여 생각해보자.
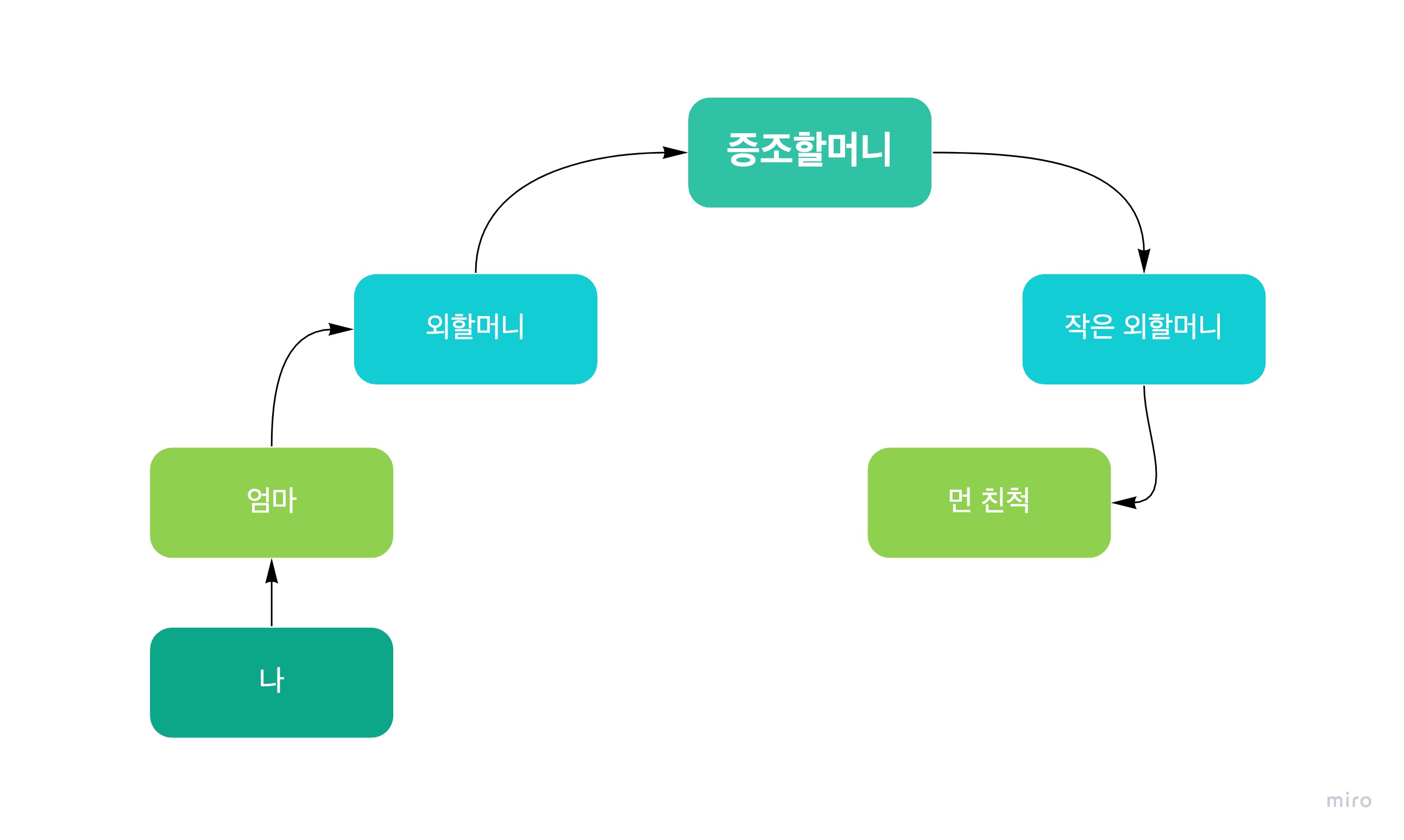
컴포넌트 구조와 같은 모양의 가계도를 그려 보았다.
"나"를 기준으로 생각을 해 본다.
- 나의 state 변화
만년백수이던 "나"는 드디어 취업을 했다.
(state === '백수' 에서
state === '취업' 으로 상태가 변한 것이다!)
이 소식을 먼 친척에게 알리고자 할 때,
나는 먼 친척의 연락처를 모르기 때문에 절대 직접 전달할 수가 없다.
나와 먼 친척의 매개체 역할을 할 수 있는 건 양쪽의 연결고리인, 오직 증조할머니 뿐이다.
- state 전달
나 -> 먼 친척.
1단계만 거치면 될 일을 여러 차례에 걸쳐 전달해야만 한다.
나 -> 엄마 -> 외할머니 -> 증조할머니 -> 작은 외할머니 -> 먼 친척.
목표로 한 곳에 소식이 닿기까지 얼마나 많은 주의를 기울여야 하겠는가.
- 다음으로 소식을 전달할 사람 찾기
- 올바르지 않은 소식 전달, 와전.
적절한 예시였는지 모르겠지만,
컴포넌트 구조에서의 state 값 전달도 이와 같이 복잡하게 진행될 것임은 틀림 없다.
쉽게 쉽게 전달하고 싶다면? vuex !
연결고리인 증조할머니가 안 계실 경우,
원하는 대로 상태를 알리고 싶으려면 어떡해야 할까?
가족들 모두가 자신들의 상태를 공유할 수 있는,
한 곳에 모두의 정보가 담겨있다면 가능하지 않을까?
이 때 사용하는 것이 일종의 게시판이라고 말할 수 있는
vuex이다.
vuex의 개념을 도입하면,
모두의 상태가 한 곳에서 확인이 가능해진다.
그리고 자신들이 필요한 정보만 가져다 사용하는 것도 가능해진다.
덕분에
나 -> vuex -> 먼 친척.
단순한 과정으로 상태 전달이 가능해진다.
아래와 같은 그림으로 간단히 생각해보면 될 것 같다.

'Programming > Mindchain' 카테고리의 다른 글
| 음성으로 플레이 가능한 2가지 단어게임 - Google Interactive Canvas API (0) | 2019.08.20 |
|---|---|
| rerender by vuex store state - vue (0) | 2019.08.07 |
| prettier / eslint setting of vue js (0) | 2019.08.05 |
| 190730 (0) | 2019.07.30 |
| 190729 (0) | 2019.07.29 |





댓글 영역