고정 헤더 영역
상세 컨텐츠
본문
본격적으로 영화별 점수 매기기 관리를 위한 작업을 해 보자.
Mutation의 사용법도 알아본다.
먼저 몇몇의 영화에 대한 정보를 입력해주자.
추가로 데이터베이스를 다루는 메소드도 추가해본다.
db.jsexport let movies = [ { id: 0, name: "해바라기", score: "4" }, { id: 1, name: "바람", score: "5" }, { id: 2, name: "타짜", score: "4" } ]; export const getMovies = () => movies; export const getById = id => { const filteredMovies = movies.filter(movie => movie.id === id); return filteredMovies[0]; }; // deleteMovie 함수는 해당하는 id의 영화만 목록에서 지운다. export const deleteMovie = id => { const cleanedMovies = movies.filter(movie => movie.id !== id); if (movies.length > cleanedMovies.length) { movies = cleanedMovies; return true; } else { return false; } };스키마
데이터베이스와 동일한 형태의 스키마를 구성해주자.
schema.graphqltype Movie { name: String! id: Int! score: Int! } type Query { movies: [Movie]! movie(id: Int!): Movie }resolvers
resolvers를 수정하여 실제로 구동되게 만들어주자.
resolvers.jsimport { getMovies, getById } from "./db"; const resolvers = { Query: { movies: () => getMovies(), movie: (_, { id }) => getById(id) } }; export default resolvers;query
작성을 마친 뒤, query를 날려보면 원하는 형태로 답을 얻을 수 있게 된다.요청
query { movies { name score } }응답
{ "data": { "movies": [ { "name": "해바라기", "score": 4 }, { "name": "바람", "score": 5 }, { "name": "타짜", "score": 4 } ] } }
Mutation
Mutation은 데이터베이스의 상태가 변할 때 사용하는 것이다.
영화 추가하기 mutation
먼저 스키마에 Mutation을 추가해주자
schema.graphqltype Mutation { addMovie(name: String!, score: Int!): Movie! deleteMovie(id: Int!): Boolean! }db에 영화를 추가할 수 있는 함수를 만들어주자
db.jsexport const addMovie = (name, score) => { let hasSameMovie = () => { for (let i = 0; i < movies.length; i++) { if (movies[i].name === name) { return false; } } return true; }; if (hasSameMovie()) { const newMovie = { id: `${movies.length} + 1`, name, score }; movies.push(newMovie); return newMovie; } else { return false; } };resolvers에 Mutation 추가해주기
resolvers.jsimport { getMovies, getById, addMovie, deleteMovie } from "./db"; const resolvers = { Query: { movies: () => getMovies(), movie: (_, { id }) => getById(id) }, Mutation: { addMovie: (_, { name, score }) => addMovie(name, score), deleteMovie: (_, {id}) => deleteMovie(id) } }; export default resolvers;mutation 해보기
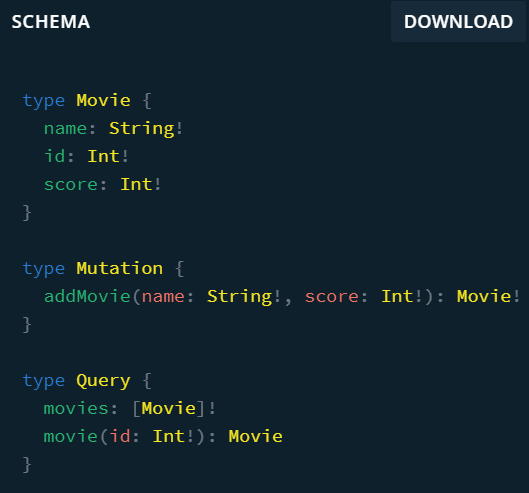
여기까지 작성을 잘 했다면, localhost:4000에서 다음과 같은 scheam를 볼 수 있을 것이다.
schema에 맞게 mutation addMovie를 실행해보자
요청
// 주의할 점은, addMovie를 실행하면 Movie 형식을 반환받게 되어있으므로 subfield를 지정해주어야 에러가 나지 않는다. // 여기선 name을 지정해주었다. mutation { addMovie(name: "봄날은 간다", score:3){ name } }응답
{ "data": { "addMovie": { "name": "봄날은 간다" } } }
'Programming > GraphQL' 카테고리의 다른 글
| GraphQL과 YTS API 사용하기 (2) (0) | 2019.10.01 |
|---|---|
| GraphQL과 YTS API 사용하기 (1) (0) | 2019.09.30 |
| GraphQL API 만들어보기 (2) (0) | 2019.09.30 |
| GraphQL의 핵심 개념 (0) | 2019.09.27 |
| GraphQL Tutorial (0) | 2019.09.27 |





댓글 영역