고정 헤더 영역
상세 컨텐츠
본문
1. Import
스타일을 여러 파일들로 나누고, 다른 파일에서도 불러와 사용하는 기능이다.
@import 지시자를 사용하면 특정 .scss 파일을 불러올 수 있다.
@import "base.scss"; @import "base2"" //확장자를 붙이지 않아도 된다
partial
.sass 파일이나 .scss 파일의 이름을 _ 로 시작하면 css 파일로 컴파일되지 않는다.
HTML에서 해당 css 파일을 부를 일이 없고, import만 되는 경우 이 기능을 사용하자.
2. Extend
특정 선택자를 상속할 때, @extend 지시자를 사용한다.
예를 들어, box 클래스의 속성을 상속받고 싶은 success-box라는 클래스가 있다면?
.box {
border: 1px solid gray;
padding: 10px;
display: inline-block;
}
.success-box {
@extend .box;
border: 1px solid green;
}
3. Mixin (@mixin & @include)
아주 유용한 기능 중 하나이다. extend랑 비슷하지만 arguments를 받을 수 있다!
먼저 기본적인 형태는 아래와 같다.
@mixin
먼저 mixin을 생성해야 한다.
@mixin name {
property: value;
property: value;
...
// 지정할 이름과 속성별로 값을 입력한다
}
예를 들어 important-text라는 mixin을 만든다고 하면 다음과 같다.
@mixin important-text {
color: red;
font-size: 25px;
font-weight: bold;
border: 1px solid blue;
}
@include
지정한 mixin을 적용하기 위하여 사용하는 지시자이다.
형태는 아래와 같다.
selector {
@include mixin-name;
}
어떤 지시자 내부에 생성해놓은 mixin을 포함시키는 예시는 다음과 같다.
sass
.danger {
@include important-text;
background-color: green;
}
css로 컴파일 하면
color: red;
font-size: 25px;
font-weight: bold;
border: 1px solid blue;
background-color: green;
//이처럼 스타일 속성값들을 상속받은 것을 볼 수 있다.
변수 넘겨받기
두 개의 값을 인자로 받는 mixin을 생성해보자.
@mixin bordered($color, $width) {
border: $width solid $color;
}
//경계선의 너비와 색깔에 대하여 변수로 받아 지정할 수 있는 Mixin이다.
.myNotes {
@include bordered(red, 2px);
}
//붉은 색의 2px짜리 실선 경계가 생길 것이다!
별다른 인자가 주어지지 않을 경우, 기본값을 주어줄 수도 있다.
@mixin bordered($color: blue, $width: 1px) {
border: $width solid $color;
}
// 추가로 인자를 주어주지 않으면, 기본적으로 파란 1px 실선 경계가 생길 것이다.
.myTips {
@include bordered($color: orange)
}
// 추가적으로 color 인자에 값을 준 상태이므로, 경계선의 색깔이 orange인 1px 실선 경계가 생길 것이다.
Mixin의 Vendor Prefix 적용
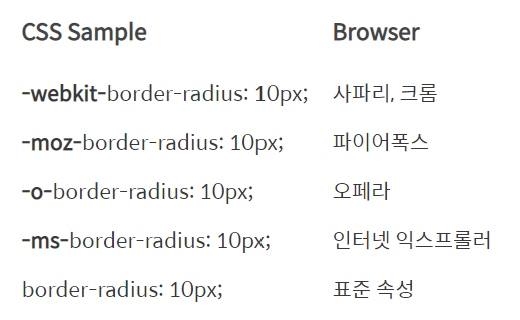
=> vendor prefix는 브라우저별로 따로 놀던 CSS3의 속성을 잡아주기 위해서 사용되기 시작된 것이다.
마크업시 Css의 Class앞에 -moz-, -webkit-, -o-, -ms-라는 각 브라우저에서 판독이 가능한 접두어를 붙여서 해당 브라우저에서 인식할 수 있게 하는 것을 지칭한다.
@mixin transform($property) {
-webkit-transform: $property;
-ms-transform: $property;
transform: $property;
}
.myBox {
@include transform(rotate(20deg));
}
// 이런 형태를 반복하면 좀 더 쉽게 prefix별 적용이 가능해진다.
.myBox {
-webkit-transform: rotate(20deg);
-ms-transform: rotate(20deg);
transform: rotate(20deg);
}
'Programming > Concept' 카테고리의 다른 글
| 당신이 개발자라면 알아야 할 무기, Feature Flag (0) | 2024.03.01 |
|---|---|
| Sass (1) - 정의, 변수, 연산자, 내장함수, 중첩 (0) | 2019.11.04 |
| 정규표현식 (0) | 2019.07.17 |
| 마크다운 markdown (1) | 2019.07.16 |
| Bootstrap 부트스트랩 (0) | 2019.07.11 |





댓글 영역